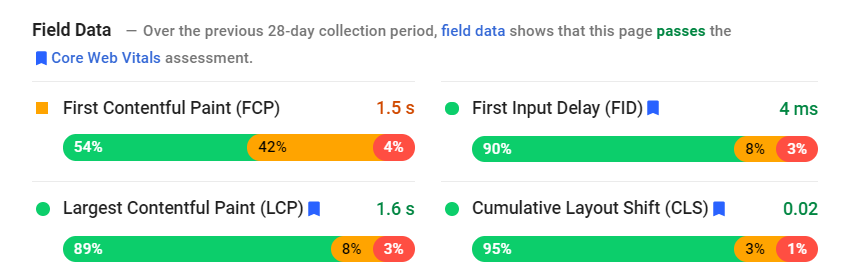
In May 2020 Google introduced a new metric called Core Web Vitals that focuses in on load times, website speed and user experience. If you’ve ran a Pagespeed Insights test recently (which you should be doing regularly) you might’ve noticed these new statistics as part of the returned scores:

So what do all these funny words and numbers means? And more importantly, why should you care?
From June 2021 these Core Web Vitals will impact your search engine ranking
The core thing to take away from this post is; if you’re an estate agent that cares about your website, you need to start taking these numbers seriously, and soon. From June 2021 these scores will be taken into account when Google decides how to rank your website.
What do these terms mean?
Largest Contentful Paint (LCP)
LCP is the render time of the largest image or text block visible within the viewport, relative to when the page first started loading.. This could be an image or a block of text.
Cumulative Layout Shift (CLS)
Have you ever loaded a page and it’s jumping about everywhere as images load? CLS is a measure of how much a page’s components are chopping and changing and moving position.
First Input Delay (FID)
FID relates to a site’s responsiveness and is the time from when a user interacts with your page until the page can respond. It’s them few seconds when you load the page, try to click something and nothing happens.
Where can I find Core Web Vitals scores for my website?
There’s two ways to get feedback from Google regarding areas for improvement:
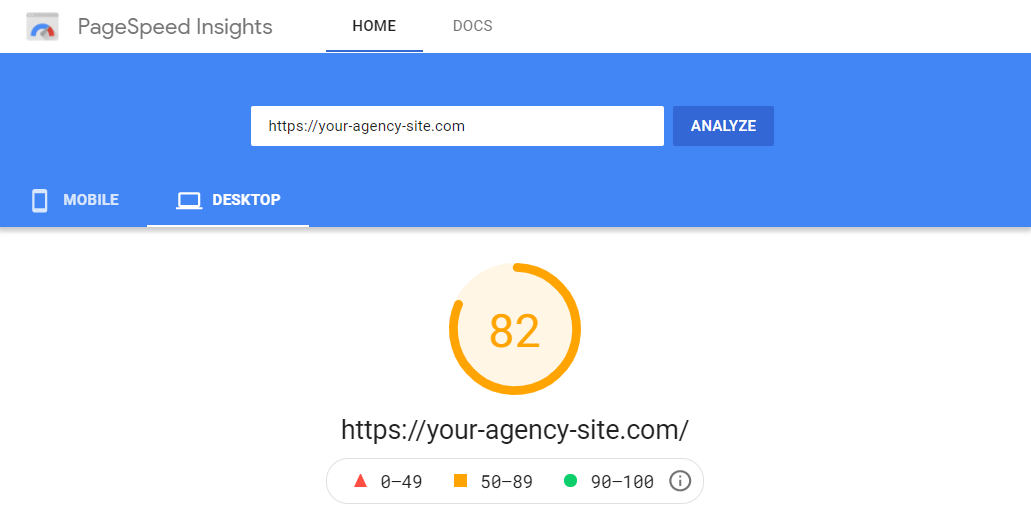
Google PageSpeed Insights
Using PageSpeed Insights you can enter a URL and it will give you a detailed report for both mobile and desktop, including a score out of 100 of how the page performs, and suggestions on how this score could be improved.

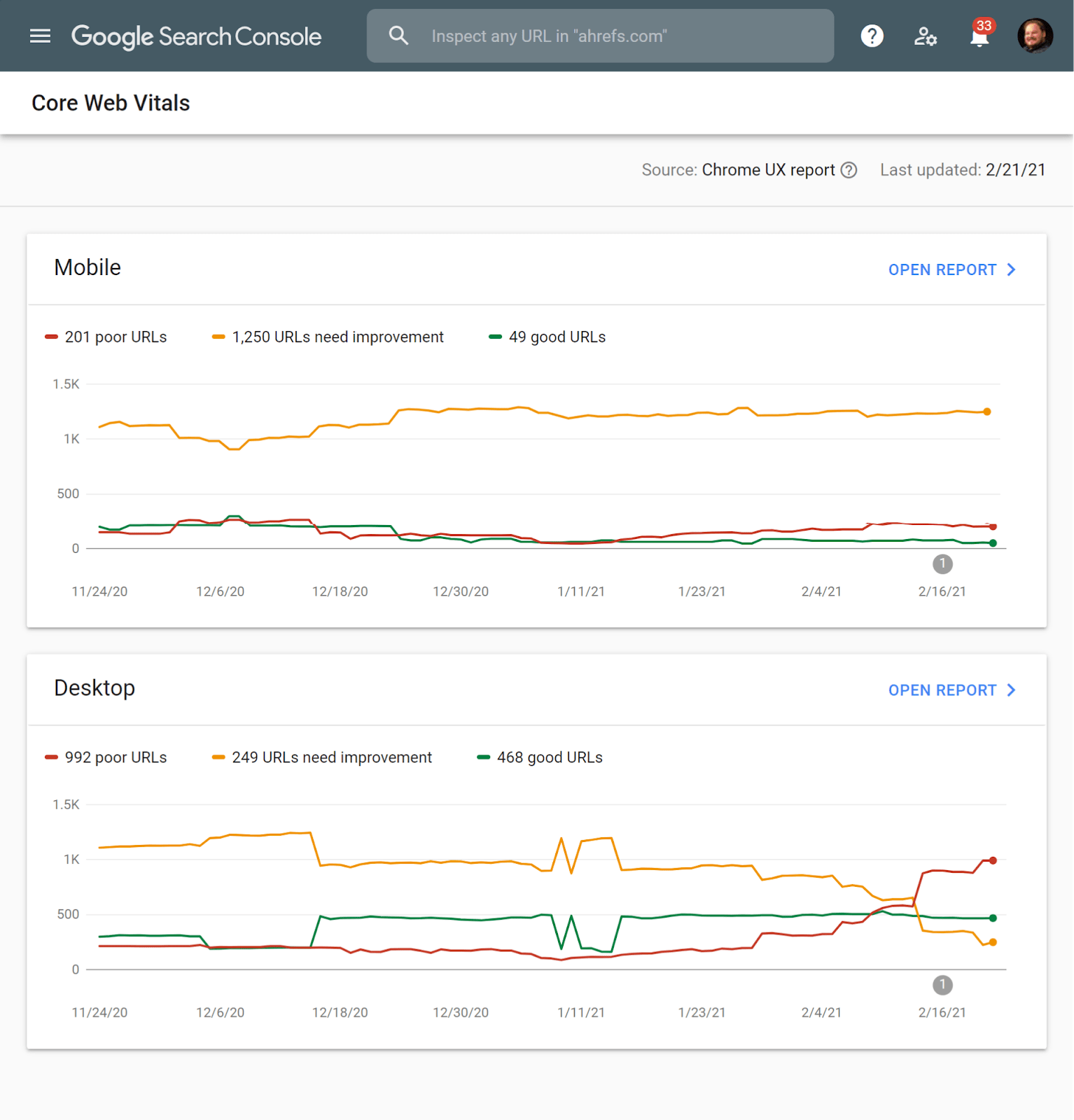
Google Search Console
To get a view on how your estate agency website performs as a whole in terms of Core Web Vitals, Google Search Console is the tool to use.
Most people using the PageSpeed Insights tool above will likely just check the homepage of their site. But what about the other hundreds or thousands of pages?
This is where the Google Search Console is useful as it highlights other areas of your site that could be improved, other than just the homepage.

Armed with this information you’re now ready to make the necessary improvements.
How can I improve my Core Web Vitals scores?
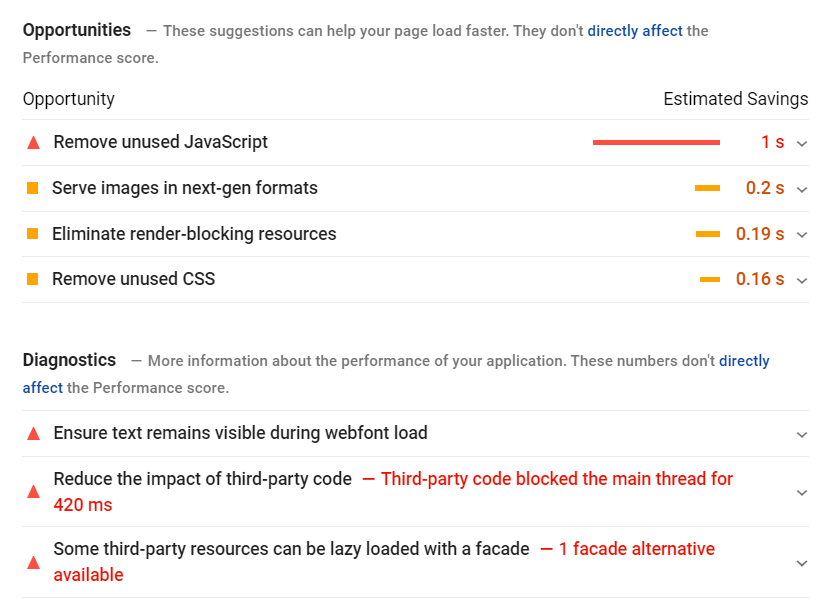
If you’ve come this far you’re now ready to make improvements and bump up those scores. The first thing to do is open your PageSpeed Insights report and look at the list of suggestions found there.

These suggestions will differ massively per site and we won’t go into every possible improvement in this post. What you can do is click to expand each suggestion however and it will give you a more detailed explanation regarding what each point means and, where applicable, list the files or images in question.
Below we’ve listed the 4 things we found made the biggest impact on our own Core Web Vitals scores:
Improved hosting
Where and how your site is hosted can make a huge difference to your sites performance. The comparison I make is to an old, slow computer. There’s a limit to how fast this computer can perform, no matter how many optimisations you make to it.
If you really want to improve the speed you need to look to improve it’s core components such as the processor and memory. The same applies for hosting. The better the server a site is running on, the quicker it will be.
Add a caching plugin
Being based on WordPress we have a plethora of caching plugins available at our fingertips. Caching plugins these days offer a wide range of functionality that goes beyond just caching, however the main idea behind them is to serve a static HTML version of a page without needing to build it dynamically each time.
Enable Gzip on the server
Gzip essentially compresses the data being sent between the server and the users browser meaning it can be delivered much quicker. There are a few ways to enable Gzip on your WordPress website. When we did this our PageSpeed score instantly jumped up by 30+.
Optimise images
Each image should be compressed (we use TinyJpg, though WordPress plugins do exist to automate this) and the correct size used. For example, try not to serve a 2,000px wide image in a slot that requires a 300px wide image.
Alternatively, you could look at lazy loading whereby images load as they come into view, instead of all being loaded when the page loads.
Conclusion
With these changes coming into effect in just a matter of weeks, now is the time to start learning about these new Core Web Vital metrics and making any necessary changes.
Some changes, such as enabling Gzip or adding a caching plugin, will take just seconds and can give you an instant boost in results. These are really rewarding and make you wonder why you didn’t do this years ago. Some changes can be a bit more tedious (e.g. going through every image on a site), or even require more fundamental changes (e.g. changing hosting).
The results of this will be well worth it though so persevere, or get someone involved that can make the improvements for you.
Don’t also forget that these changes won’t just benefit your search engine rankings. There are many other advantages that come with a faster site. You’ll have happier users that will stay on the site for longer, and it’s an extra tool in your arsenal over your competitors.
We don’t specialise in optimising websites for speed here at Property Hive, but we do specialise in providing tools to make building estate agency sites with WordPress easy.



