Table of Contents
Are you clued up about the importance of accessibility and how to ensure your estate agent website is accessible?
I recently went to a marketing conference and listened to a talk titled ’24 Website Must Haves’. Admittedly, that’s quite a few points to remember, but point 5 had a big question mark against it and top of my list to look at. In my notebook I wrote ‘Accessibility should be industry standard’ and this point lead to some interesting conversations back in the office. Was Property Hive compliant with standard accessibility expectations and offering maximum usability for all audiences? And just how much do our customers know about accessibility?
We decided to run our url through Google Page Speed Insights accessibility checker tool. Our initial score wasn’t as high as we would have liked so as a result, we spent some time correcting what was letting us down. It’s worth noting that Google Lighthouse also has an accessibility checker tool and there’s a fair few other websites out there who offer similar services.
So, what exactly is accessibility and why is it so important? And how do you ensure that your website is accessibility compliant and user friendly?
What is website accessibility?
Website accessibility is the design and development of websites that people with disabilities can access and use effectively. The aim is to create an inclusive online environment that accommodates users with various disabilities such as visual, auditory, cognitive, and motor impairments. Whilst the primary purpose of website accessibility is to help people with disabilities, it’s also generally useful to everyone. Indeed, an accessible website improves user experience for all users.
Why is website accessibility important?
An accessible website demonstrates commitment to inclusivity :
An accessibility friendly website helps individuals with disabilities navigate and interact with your content. Ensuring that your website aligns with the Web Content Accessibility Guidelines (WCAG) demonstrates a mindful dedication to inclusivity.
To achieve a broader audience reach:
Achieving accessibility helps to ensure that you don’t alienate potential clients who might otherwise be interested in your services. One in five people living in the UK have a disability and we also have an increasing aging population to consider. An accessible website caters to these diverse needs and therefore attracts a broader audience.
It provides an enhanced user experience:
Accessibility features such as clear navigation and easy to read content benefit all users, not just those with disabilities. A website that has been thoughtfully designed with accessibility in mind improves the overall user experience. This increased user experience leads to higher user satisfaction and increased engagement.
It has SEO benefits:
Accessibility and SEO are interlinked. After all, SEO is all about getting relevant content to users, and so is accessibility! Search engines prefer accessible websites that consider factors like page load times, mobile optimisation and content readability. Therefore, by enhancing accessibility you also improve your website’s SEO. This ultimately means that it’s more likely to rank higher in search engine results and attract more organic traffic.
How do I make my property website accessibility friendly?
Run your website through an online checker:
The first step to making your website accessible should be an assessment of your website’s current accessibility score.

There’s various tools online to do this, including Google Page Speed Insights and Google Lighthouse. It’s worth mentioning that Google Lighthouse provides a more detailed analysis, so may be a better choice for developers with greater technical expertise. If you’re looking for a simpler option, opt for Google Page Speed Insights.
Improve your accessibility score:
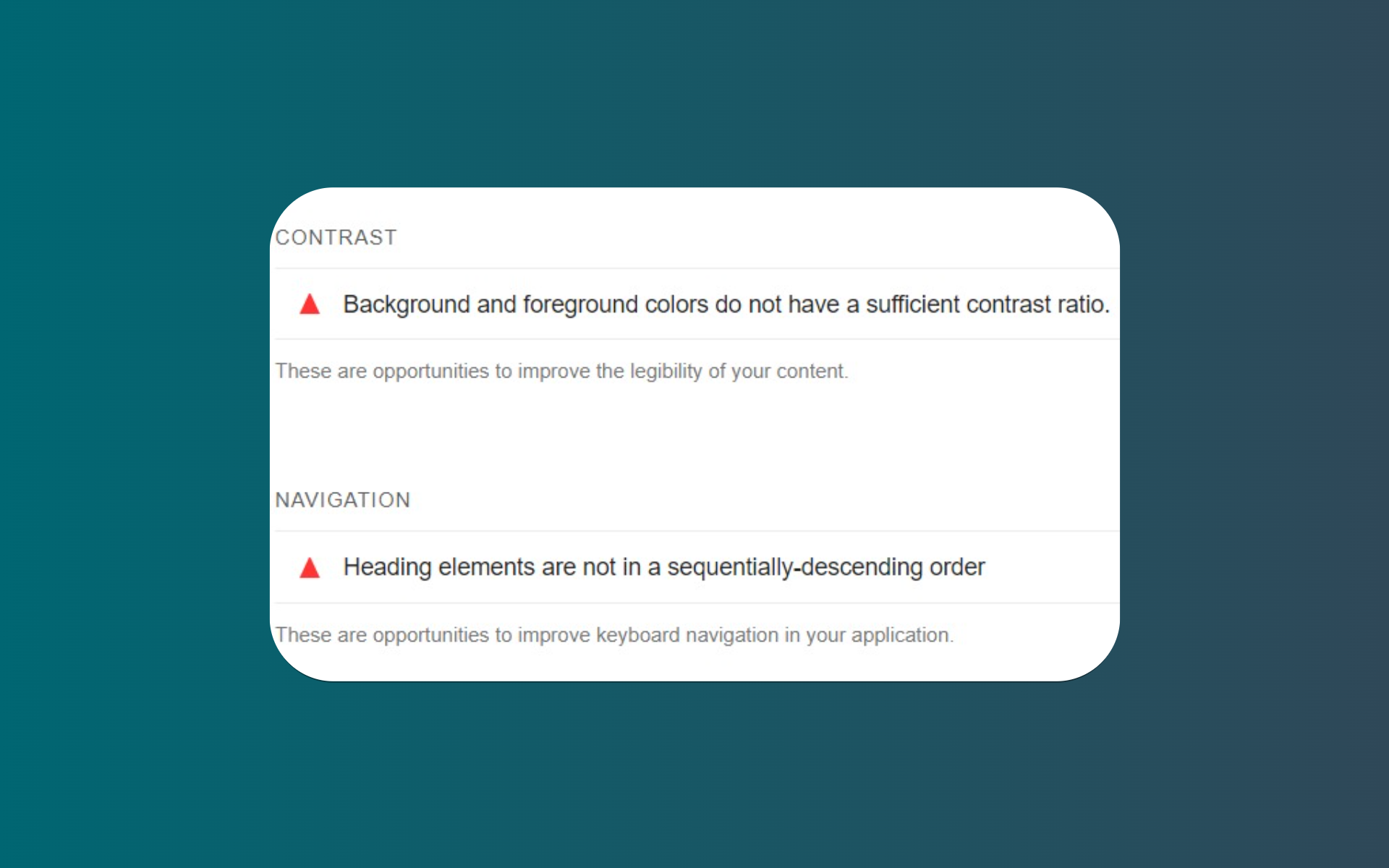
Once you’ve gained an idea of the areas you should work on to improve your score, you can put into practise key points arising from your check.

This might be ensuring that the colour on your website has a good contrasting ratio, adding alt text to images or adding descriptive links.
Consider these 5 important points:
It is best to use a checker to analyse your website accessibility as it will provide points for improvement tailored to your website. Saying that, here’s a summary of 5 key aspects of website accessibility to give you an idea of what’s important.
Provide text alternatives:
Use descriptive alt text for images to help users with visual impairments understand your content. This is important for screen reader users and others who may not be able to see images.
Focus on keyboard accessibility:
Some users depend on keyboard navigation so ensuring that all functionality is accessible via a keyboard is key. Making sure focus is visible and logical helps these users to navigate your site effectively.
Consider contrast and colour:
Adequate colour contrast is essential for users with visual impairments or colour blindness. Contrast improves the readability of text and ensures that important information is not conveyed solely through colour.
Use descriptive links:
Using meaningful link text is beneficial for all users, especially those using screen readers. It provides clarity and context, making navigation easier.
Test with Assistive Technologies:
It’s worth considering testing your website with assistive technologies such as screen readers to identify and address potential accessibility issues.
Get more help understanding accessibility
If this article has sparked your interest in website accessibility and you’re thinking about how to make your own website better, there’s plenty of resources to help. As a starting point, the WAI (W3C Web Accessibility Initiative) have a wealth of information across their website, including ‘Tips for Getting Started’ which is well worth a read.



